-
JSP | Template PageJAVA/JSP 2020. 2. 20. 16:47
Template Page
MVC 기법
템플릿 페이지의 이해에 필요한 기법
- MVC 기법이란 Model, View, Controller 로 나누어서 프로그램을 개발하는 것을 말함
- Model 모델: 로직을 가지고 있는 부분으로 DB와 연동
JSP 기반 웹 프로그래밍에서는 보통 자바빈과 로직 클래스가 모델이 됨 - View 뷰: 사용자에게 제공하는 화면으로 UI(User Interface)에 해당
JSP 기반 웹 프로그래밍에서는 JSP페이지가 뷰를 담당 - Controller 컨트롤러: 뷰와 모델 사이에서 흐름을 제어함
JSP 기반 웹 프로그래밍에서는 서블릿으로 작성
Template Page 개요
- 뷰를 모듈화한 것이 템플릿 페이지
- 실질적인 메인 페이지라고 할 수 있음
- JSP 페이지를 모듈화하면 유지 보수를 쉽게 할 수 있음
- 메인페이지에서 forward 액션 태그로 템플릿 페이지를 포워딩
- 템플릿 페이지에서 include 액션 태그를 사용해서 페이지 모듈들을 로드함
예제
템플릿의 기본 구조를 알아보는 예제
① index.jsp 메인페이지에서 indexControl.jsp로 기본 데이터 전달
② indexControl.jsp에서 template.jsp로 index.jsp의 데이터와 top.jsp에서 넘어오는 데이터 전달③ template.jsp 템플릿 페이지에서 동적으로 컨텐츠 관리
WebContent/index.jsp
메인 페이지
indexControl.jsp로 포워딩시키는 역할을 하며
처음에 출력될 페이지의 데이터를 전송함123456789101112131415161718192021<!-- 포워딩용 메인 페이지 --><%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>Index.jsp</title></head><body><!-- 매개변수 전달 ?CONTROL="intro"&PAGE_NUM="01"--><jsp:forward page="/view/indexControl.jsp"><jsp:param name="CONTROL" value="intro" /><jsp:param name="PAGE_NUM" value="01" /></jsp:forward><!-- 액션 태그 내부에 주석을 사용하면 에러 발생 --></body></html>http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
WebContent/view/indexControl.jsp
데이터를 처리하는 페이지
처음에는 index.jsp의 데이터를 전달 받고
그 이후에는 top.jsp에서 전달 받는 데이터를
template.jsp로 전달함1234567891011121314151617181920212223242526272829303132333435363738<!-- 데이터 전달용 페이지 --><%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><%-- 디자인을 하지 않는 경우 html 코드는 필요 없음 --%><%String CONTROL = null;String PAGE_NUM = null;// 데이터를 전달받을 때는 예외 처리를 해야 함try {// 파라미터의 데이터를 변수에 저장CONTROL = request.getParameter("CONTROL");PAGE_NUM = request.getParameter("PAGE_NUM");// 확인용 콘솔 출력System.out.println("CONTROL: " + CONTROL + ", PAGE_NUM: " + PAGE_NUM);// 매개변수를 전달 받지 못한 경우 임의로 변수 값 설정if (CONTROL.equals(null)) {CONTROL = "intro";}if (PAGE_NUM.equals(null)) {PAGE_NUM = "01";}} catch (Exception e) {System.out.println(e);}%><!-- 템플릿 페이지에 표현식으로 value 값을 동적으로 전달 --><jsp:forward page="/template/template.jsp"><jsp:param name="CONTROL" value="<%=CONTROL%>" /><jsp:param name="PAGE_NUM" value="<%=PAGE_NUM%>" /></jsp:forward>http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
WebContent/template/template.jsp
indexControl.jsp에서 전달받은 데이터를 가지고
동적으로 화면에 출력될 내용을 정의하는 페이지1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162<!-- 템플릿 페이지(실질적인 메인 페이지) --><%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><%String CONTROL = request.getParameter("CONTROL");String PAGE_NUM = request.getParameter("PAGE_NUM");System.out.println("CONTROL: " + CONTROL + ", PAGE_NUM: " + PAGE_NUM);/* CONTROL, PAGE_NUM 값을 이용해서 실제 경로 작성 */// 왼쪽 메뉴String left = "/module/" + CONTROL + "Left.jsp";// 본문 내용String content = "/view/" + CONTROL + "_" + PAGE_NUM + ".jsp";%></head><body><center><!-- 페이지 전체를 table로 구성 --><table width="600" height="600" border="1" cellpadding="2"cellspacing="0"><!-- 상단 메뉴 --><tr height="50" width="100%"><td colspan="2"><jsp:include page="/module/top.jsp" flush="false" /></td></tr><!-- 왼쪽 메뉴, 메인 컨텐츠 --><tr height="300" width="100%"><!-- 왼쪽 메뉴 --><td width="150" valing="top"><jsp:include page="<%=left%>" flush="false" /></td><!-- 메인 컨텐츠 --><td><jsp:include page="<%=content%>" flush="false" /></td></tr><!-- 하단 메뉴 --><tr height="45"><td colspan="2"><jsp:include page="/module/bottom.jsp" flush="false" /></td></tr></table></center></body></html>http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter※ HTML 태그에 인라인으로 CSS를 작성하는 것은 권장되지 않음
WebContent/top.jsp
상단 메뉴 파일
각각의 링크에서 indexControl.jsp에 쿼리스트링으로 데이터 전달12345678910111213141516171819202122232425262728293031323334353637383940414243444546<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!-- CSS --><style>#container {display: flex;justify-content: space-around;content-align: center;}</style><!-- 파일 경로에 웹 애플리케이션 이름까지 작성해야 함 --><div id="container"><div><ahref="/JspStudy_200220/view/indexControl.jsp?CONTROL=intro&PAGE_NUM=01">회사소개</a></div><div><ahref="/JspStudy_200220/view/indexControl.jsp?CONTROL=product&PAGE_NUM=01">제품소개</a></div><div><ahref="/JspStudy_200220/view/indexControl.jsp?CONTROL=research&PAGE_NUM=01">연구개발</a></div><div><ahref="/JspStudy_200220/view/indexControl.jsp?CONTROL=faq&PAGE_NUM=01">묻고답하기</a></div><div><ahref="/JspStudy_200220/view/indexControl.jsp?CONTROL=file&PAGE_NUM=01">자료실</a></div></div>http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
결과
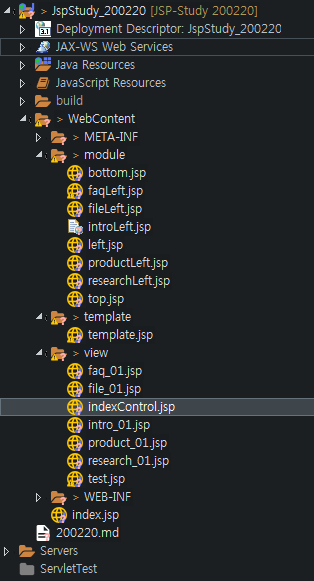
전체 파일 구조

처음 출력되는 화면

제품 소개 클릭 시 출력되는 화면

템플릿 페이지의 개요와 JSP로 템플릿 페이지를 작성하는 방법에 대해 알아보았습니다.
템플릿 페이지를 작성함으로써 입력 데이터에 따라 동적으로 화면이 출력되도록 할 수 있습니다.
메인 페이지는 사실상 프로그램 제어를 포워딩하는 역할만을 하기 때문에
웹 브라우저에 출력되는 실질적인 메인 페이지는 템플릿 페이지라고 할 수 있겠습니다.
'JAVA > JSP' 카테고리의 다른 글
JSP | JavaBean Action Tag 자바빈 연동 액션 태그 (0) 2020.02.20 JSP | JavaBean 자바빈 (0) 2020.02.20 JSP | forward 액션 태그 (1) 2020.02.19 JSP | include 액션 태그 (0) 2020.02.19 JSP | Action Tag 액션 태그 개요 (0) 2020.02.19